We’d like you to know that our third book, Before & After, How to Design Cool Stuff, will be in bookstores in time for Christmas. We were pleased to sign the contract with Peachpit, our favorite publisher, last Tuesday, the same day we learned that its cover must be finished by June 15.
This June 15.
That’s Monday, people.
So as I write, and in a sea of other projects, we’re running the how-fast-can-you-design-a-cover? drill for a book whose contents aren’t even finalized. No time to explore concepts; just get it on the page and see what happens.
So we could really use your eyes.
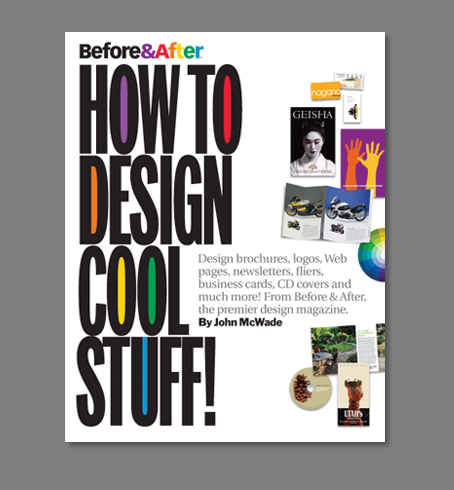
The cover is 7″ x 9″, same as our others. What I’d like is a reaction — a Yes, I like it, or, I’d pick that up, or, No, I don’t like it. Keep in mind that a book is viewed in two places — in the bookstore at close distance, where you can hold it and explore its contents easily, and online in low res at small sizes where its contents are more difficult to explore.
The job of the cover is to set the tone and pull you in.
Once you’ve let yourself react to it, feel free to say what you like or not about it.
(Click image for a full-size view)
Same thing but bold . . .
At Amazon size . . .

And how books actually look on Amazon . . .

We love reading your stuff! In this case, please keep your comments brief because, well . . . Monday.
—————
June 12, 5 p.m. Pacific Time. Comments closed.
A reader once wrote to me simply to say, “You’re a rich man, John McWade.” By which he was referring to the trust that so many of you have placed in me, and the fact that I can ask a simple question about my own work and so many are willing to help. Thank you ALL for taking the time to comment; your insights have enlightened me in several important ways. And stay tuned for a followup. With all the cross-currents in these waters, there will be a lot to discuss.







I’m withholding any comments about “redesign” as I think you just want yes or no. I say yes to the lighter-colored one. The bold primary colors seem dated to me and not in a “retro” way.
I have to agree with Matt Lane – when I saw the cover options I was disappointed. It’s like your brand never evolved but got stuck in some kind of time warp. Not everybody may agree with the new Coke or Pepsi logos — but hey, at least they are in the zone.
OK, having said that — since we can only choose between the two covers: Like the bold version better since the subtitle provides better visibility because of better contrast. The colors in the letters represent the colors of the the word “After” (in order of appearance). I get that — nice touch, but so what? You can represent the colors in other ways, for example via circles with photos of examples in them. I don’t like the squished UPPERCASE font, and I think the examples are too small. Show me one big one and the rest on the back cover. I understand that you design with having the cover displayed on the web, and online a title has to pop to draw attention — so titles/subtitles that are bigger, bolder with lots of contrast work best. I get that. But considering how many exciting fonts are available I would expect you to take advantage of that. In general, however, the cover looks dated and boring, like “been there, done that”. And NO, I WON’T RUN AND PICK IT UP FOR THE COVER (at least not yet) — I’d grab something that says: “I show you something exciting, fresh and new” first. Sorry :-(
The bold definitely reads better at all levels…but perhaps it’s too bold. Maybe soften the color (dark grey, navy, or similar)?
Bold without a doubt – BUT – I think the following could add some visual balance and focus to the design:
1. Remove the color fills from the letterforms – it’s a distraction.
2. Focus on 3-5 examples to the right side that really POP visually – especially at the smaller online version.
3. Also, instead of showing complete product sizes (biz cards, brochures, etc.) I would elect to pull the most compelling design aspect of each piece and perhaps create a blocky fill to the right – the left side of the examples could meet the right edge of the letterforms (as long as the title remains b&w).
4. As to the examples shown, either bleed them all or bleed none (top and side). The current bleeds feel accidental.
5. As for the title – “Design Cool Stuff” should be emphasized with the “how to” secondary.
6. Paragraph on cover – I like the way it bridges the white space BUT perhaps your overall design is better served by a lower-right corner placement.
Thanks for the opportunity to share! And THANK YOU for your great Before & After product!!!
Agree with all the bolder is better and at the small sizes on Amazon the filled letterforms don’t add much. Seems to make it too busy with the visual feast to the right too.
The bold cover is much more visible and attractive. I would cheat the rainbow colors inside the letters, making them less dark, but also a bit dimmer because lighter/brighter will detract. Cheat.
They are both too busy. I have to agree with the other comments that you need to either lose the art on the right or intersperse it among the title in a grid layout. The objects on the right seem tacked-on, like an afterthought. I personally DON’T want to see the “cool stuff” I’m going to design when I buy this book. I want to be enticed. You simply can’t communicate all the contents of this book on the cover, so don’t try. Instead try to communicate it’s “coolness.” Good typography always catches the eye.
I’d like to see it reversed, typographic treatment only with the subtext sitting on the bottom to ground it. Lose the color fills- they do make it too hard to read. If I was in a bookstore I might pick up one of these books because of the title, but if I was on Amazon, I might not see it at all.
If I saw this in a book store I’d think some inferior organisation was trying to rip off your good name — I think both of these just don’t work. They seem very old fashioned and cluttered to me. The bold one stands out more, but the filled-in letters contribute nothing and detract from the ‘Before & After’ at the top. The grey text should be a lighter typeface maybe, and ‘web’ should be on the same line as ‘pages’.
Thanks for the opportunity to comment!
If I had to choose, the bold version. But there is too much going on with the HUGE title, the faded description (that won’t get read), and all the little pictures. Reminds me of a novice sellsheet. In your publications, I feel you relay that less is more, bigger pictures and less pictures are better, and the Type is most important. This cover goes against all that. I’m surprised!
The bold one for for smaller sizes in the Amazon ad. I would buy it as soon as I’d seen your logo at the top! I also think it is a little busy, and would benefit from taking a few elements away. Love everything you do, and look forward to the new book.
I think the bold one looks kind of cheap and dated somehow. The toned down version looks better to me. However, I agree with many of the reviews….it looks like you were in a hurry. Some images are OK….maybe you have too many? The page doesn’ t seem balanced.
Bold version!
The bold version is the best. The pastels are too hard to read especially when it’s smaller (Amazon size). The bold is also a little hard to read in the smaller version, but overall looks much better with the bright colors, as in the logo.
BOLD & BLACK!
Not crazy about either. Too busy, tag too long, Before & After not prominent enough and looks like disparate parts thrown together.
I would definitely simplify and let the title, Before & After brand identity and shorter tag do the “talking.”
You’re brave to open yourself up to candid review. I will look forward to seeing how you ultimately incorporate so much feedback into the final design.
I don’t care for the color fills in the letters. I would go with the black headline but make one word — either Design or Stuff — the same colors as “&After” or “After” in your logo. That would be a subtle but nice tie in to your brand.
Bold one, hands down. easier to read at a distance, easier to read small size online…words stand out more there than the lighter version, where it’s more an art piece and the multiple color distract from what you are trying to read. when the title is the important things, best to make it easy to read!
Bold . . . the other shouldn’t even be a choice. Not sure about the color fills though, it does make it less legible to read (especially at a glance and at the smaller size). I know a great designer if you need one!
Of the two, I like the lighter one. The bolder one feels like it arrests me at arm’s length. The lighter one feels both inviting and expansive.
But either way, the title feels like it takes up too much space.
Whatever cover you use, I can’t wait to buy it and enjoy the content!
The beige-text design is boring and unreadable at smaller sizes.
The bold-text design is more easily read, but the text is too spaced too closely for one-glance readability on amazon.
I liked coffeebeanzzz idea of having the cover background a dark color (my choice would be black). This provides more options for text color/fill.
Not loving the artwork — too small, too similar in size.
Yesterday I re-read the Before & After publication on creativity with fonts. Perhaps y’all might want to review it yourselves. Every idea in that publication is fantastic.
I’m really surprised at his cover, actually. Thinking you’re just funning with us to see if we’ve learned anything from your publications.
The first version, I think the title lettering colors just kill the look. Pastel vs Strong color is a no-win fight. The Before & After title is made of vivid colors, so are most of the images illustrating the cover.
If I would walk in a library and come across both, I would probably not even notice the first version, or simply ignore it. (Visual person). I would probably avoid the second one though, because the lettering hurt my eyes.
Maybe making some letters in bright color, instead of their interior?
Not too hot about the whole look either. I don’t think it represents well the company.
Still . . . can’t wait to buy it. :-)
The Bold One. Way more cool.
The design looks very mid 90s.
Your title is “How to design cool stuff.”
I suggest finding something cool that you feature, and make that the hero.
I wouldn’t pick up the first one (tan). Doesn’t catch my eye. The BOLD one definitely does and I would totally pick it up!! (And buy it).
Sorry, I am a fan. But I wouldn’t pick this book up. It looks like it was published in the 90’s.
1) For a quick fix solution…
The bold works better but color fills need to be dialed down in intensity, and it’s a letdown that they don’t spell anything, so if they are less prominent that would help. Also, the pictures on the left need to interact more with the text as in a simple overlay.
2) But with a little creativity you can do much more with this cover. And make it great!
Please check out this website and note the covers-
16. Gas Book 08: Blue Source
17. The Language of Graphics
20. 5ПЯТИЛЕТКА (russian)
They use the text itself in clever ways. This would work for your existing brand if you use bold, simple type but give us as viewers a reason to believe you can deliver!
I don’t like either one. If forced to choose, I like the second one over the first. It’s hard to read the words in the title. You don’t get its gestalt. Keep the color wheel somewhere. Also, I think that the “Bali Surf Club” logo should be added. It is fun, welcoming and energetic.
Of the two, the bold version is definitely better… but honestly, I can’t stand the squished title … It feels so dense and heavy… and intense. I feel annoyed reading it.
I’m also not thrilled with the overall layout. It just feels awkward and rushed – like there’s not a lot of rhyme or reason for where things are placed. I don’t like the three columns with the subtitle smushed in the middle. And as others have said, the pics seem too small… why not use fewer examples but have them larger? And perhaps have some of the images wrap around the binding of the book to the back?
Judging from the cover alone (and if I knew nothing about Before & After), I’d question just how useful the content would be.
I’ve got one more comment.
If you do the color circles within the type, I suggest spending some time with the type/color relationship as artwork. Right now it looks like it’s set to overprint — your cover would look like it had a mistake.
Oops here’s the web link – http://www.smashingmagazine.com/2008/04/14/excellent-book-covers-and-paperbacks/
Good luck!
Actually it’s worth noting that if the Before & After logo is made more prominent then I WOULD pick this book up.
1. Bold works better.
2. I’d take out most, if not all, the color from the type. The fills make it hard to read; I wonder if there’s a hidden word spelled by the colors; I wondered why the U had color in it — the other letters hold their colors in, the U lets it spill out.
3. My golden rule: Never let them think about things you don’t want them to think about. (See 2 above!).
4. Maybe, if you NEED color in the type (though I don’t know why) you could colorize COOL as an accent.
5. While I like the color of the type in the other one, it doesn’t read well from a distance. Maybe you could look at making the Bold Black 75%.
Good luck! Monday will be here soon!
I think the bold is the way to go BUT I like the newsletter version of Before & After much better.
I love both and would surely pick it up. Nailed it!
Bold version wins, for ‘pop’ on the online thumbnails.
Left side great; first version best for me as it is strong but not yelling. I don’t like the filled-in letters. Right side too bit-and-pieces-y and thus is weak. Unfortunate disconnect between right and left sides. That said, I’ll still buy the book.
I agree with the comments regarding the bold cover. I also agree that it isn’t the most eye catching design, which is problematic given that you’re trying to convince buyers that your book will teach them how to design cool stuff.
I definitely like the bold better (pastels do not seem like YOU)… but honestly, something doesn’t feel right with either one. I agree with other comments, the art seems lost – doesn’t really look like a design book; doesn’t look different or interesting enough for me to pull off the shelf.
Love your stuff, good luck!
Either has strengths, but I too find both cluttered and not clear consistent message, and at the Amazon size I look for the hidden message of the colours in both.
Agree with comments that “Design Cool Stuff” should be the highlight with much smaller “How To”. The explanation of what’s inside belongs on the back cover, maybe would help to reduce clutter and let us see the images more.
The pastel one lets the Before & After logo, which is magic, stand out more.
Duh… the bold cover. It reads (and calls to you) from any size and you can read it better at any size. Also, I love the way you used the Before & After (&After) colors, in order within the letters of the bold cover. I think that really ties it in to the Before & After brand. The pastel is OK, but doesn’t invite you to pick it up. Good luck to my favorite design team!
Victoria
I liked the original light colored cover. The placement of text and graphics does not distract the eye, but causes you to look closer at the text, even though it’s already registered internally.
The dark version is too heavy and distracting for my tastes.
The bold one, definitely. I can barely see the less bold one at small size, and at the large size, the bold one would jump out at me from a bookstore shelf.
like the headline hate the layout looks cheesy and a real mess, but it work well for little kids if thats your market.
Bold. you need to be noticed. Grabs attention with bold look in small size.
Bold seems to work better at smaller sizes. But the type is running together..bit more tracking needed. I like the overall idea…but the example pics of the “cool stuff” doesn’t come off as very cool. sorry. I know you’ve got more compelling work than what is shown. Maybe, rather than showing mini versions of the designs, you show croppings of those designs…which wil be more intersting and graphic, IMO.
Go bold or go home! LOL
Black lettering is nothing new and nothing innovative from a design perspective, but that is what works! Sometimes us designers just overdo and over think . . .
Like the dark better. With the light type I kept trying to figure out if the colored letters formed a vertical word. Like the way the description tucks into the main type. But the images a bhah, bhah, bhah! Definitely not your best work. The Geisha is fine because it’s very graphic. The rest are boring. And the way they bleed off the page makes the page look lopsided. I like bleeds, but this just looks disorganized–like you ran out of room. Sorry to be so negative, but you asked. I’ve learned a lot from reading your stuff over the years, but you’re not applying your own principles here. Good luck!
The bold works best in both situations, I would say. Nice job!
This comment is more about message than design. Your text graf says plenty about what’s inside — features — but nothing about what I get from reading it: benefits. Include a statement about what executing what cool design will do for the buyer.
I like the bold one better. You might think about knocking out the letters and doing a “cool designs” montage show through. Emphasis on darker, bolder designs will maintain the bold nature of the type.
I like the bold cover of the two versions. The tie-in to the Before & After logo works, it looks good and I’d pick it up…the lighter version, though easier on the eyes, is too bland and not exciting enough…thanks.
Additional comment: Move the word “Web” to the next line so it reads better: “Web pages”
I like the bold one better. It jumps off the page and grabs attention. The more subtle one is a little too washed out.
I think you could further simplify the collage of objects on the right, use less items and play with more variety of scale for more intense impact.
Love your work; yours is our favorite magazine. Fantastic, and your design always conveys the message so well.
This . . . does not. Nothing cool about this design, nothing says “Wow!” or makes me want to pick it up. (I’m probably your target market, too.)
FWIW, bold is better.
You will get it, though!
The first one works better. Like the white space, large title, direct, to the point, gets your message across, is friendly and inviting. Not so much the second one, looks a bit dated. Good luck!
If the only choice is BOLD or NOT BOLD colors, I agree: BOLD all the way. The flatter, more subtle tones of the first cover look like seashore drapery to me…or swatches for a new mudroom from Martha Stewart. I’d personally like to see the words start light/bright and get darker/more dramatic as they flow down the page. Say bright orange through deep purple? I don’t hate the shadowing but could do without it.
You asked specifically for my immediate reaction. Well, mine is:
“No. I don’t like it. It doesn’t compel me to pick them up/out.”
To my eye, the layout looks disintegrated. If you’re looking for a desperately quick solution, I’d say: use strict alignments on a grid — get those strewn graphic elements in line!
If you want me to choose between the two options, then I’d choose the 2nd design (with black titling)
Just my 2 bits
I’m surprised, neither of these is doing much for me. The text on the bolder one is much better and more attention-grabbing, but why the snowfall of little tiny images down the side? It’s hard to see and distracting.
First one.
Definitely the bold. Attracts the eye. Good luck.
Hmmmm . . . first impressions: The first cover doesn’t “grab me”. Everything is too muted and spread out. I wish the pictures/graphics were bigger because, well, the book is supposed to be about designing cool stuff and I want to see what’s in store for me starting with the cover. The 2nd cover screamed at me, and I took a step back from it. I don’t feel engaged or encouraged to open the book. And yes, I will be able to read the cover in “Amazon size”; I just won’t want to look inside.
This is a trick, isn’t it. Very clever. Trying to find out how much we’ve learned from you over the years?
Between the two, I prefer the black letters.
Seems to lack two of my favorite hallmarks of Before & After design — air and light. If this were any other publication I’d give it a thumbs up, but (to your credit) the bar is high!
Also, for tight display text to work the neg spaces have to really sing. Something about the color fills and the spaces between the letters is distracting to me. Small gaps and big, plugged areas. Maybe it’s as much about the top line having two words, versus the rest of the lines containing only one word each.
Hmmm. Maybe “make a critique as fast as you can” is as hard as design a cover… Maybe none of it should be done in a rush…
I like the bold. More attention grabbing. The other one just doesn’t do it for me. It doesn’t want me to pick it up. Maybe do away with the extras (i.e.images) Fights with the title which really just says it all. Take those typography skills you got and put it to the test.
Online, the second one (bold) gets my attention. In the store, I’d pick the first one–it looks more professional in person.
I definitely like the bolder title. With such a strong title you need little additional elements. I would dramatically simplify the content text and limit the number of examples displayed to 3 or 5. The content text and examples are redundant.
I can’t wait to see the final design.
Hi John
My money is on the black text version – more legible particuarly at the smaller sizes which Amazon customers could be viewing.
I’d get rid of the colour fills in the type — I can see you’ve used the colours from your logo (&after) but I can’t see the rationale.
Other than that I think it’s good to go. The approach is simple and spells out what the book contains — perfect for people who want a fun approach to design — much like all of us who signed up to Before & After.
Hope it goes well!
What about using the softer colors to fill in the black letters. The black letters are much easier to read especially in the smaller images in combo with the bold color fills a bit much, dare I say garish.
And there’s something un-Before & After about the clutter of graphics. Perhaps fewer, bigger images or….?
First, congratulations! Left side excellent, right side needs more white space, maybe around block of small text? Fewer small images with more white space around?
Me again. What about a “picture path” Before & After #625 along the top or one sides. Shrink the title a bit and maybe the subtitle can go underneath the title.
I think you should drop the graphic elements all together – the title is great so let the reader’s interpretation of what they think is cool pull them into the book. “Cool” is relative to the viewer so don’t put graphics on your cover that aren’t cool and will be dated very quickly. The reader is going to look at the title and say, “Yes, I want to make cool stuff!” and then look at the graphics and say, “Is that it?” and walk on. Looks like you went to Google images and pulled some stuff off the net just to have graphics on the cover.
The typography is pretty boring but does catch your eye – I go by the rule of thumb that your book cover is a little like a bill board, it needs to catch the customer’s attention FAST. The customer is going to look at your cover for about 3.5 seconds as they survey a sea of books in the book store or on the web so you better be able to get their attention and keep it in 2.2 seconds.
Remember; keep it simple!
Bold definitely. But I’d like to see it with just the color wheel on the right. All the samples make it too busy for me.
But if they have to stay, maybe the color balance could be adjusted. All the top samples look bright/primary, while the bottom ones look light/earthy.
Or use all similar shaped things, like covers, and line them up. Less distracting that way.
Bold gets my vote. The beige lettering just fades away at the smaller size as viewed on Amazon.
Good Luck!
I’d notice the bold version best, especially on a shelf. However, if I found the lighter version, I’d be more likely to buy it as it is a more appealing visually and up close. Honestly however, I think they are both really crowded.
I liked the first cover better, with the lighter type, but since it will be shown so small on Amazon, I’d have to go with the cover with the darker type.
Definitely prefer the boldface version. Greater contrast btwn blk & colors much more immediately eye-catching.
The Geisha, arms/hands and color wheel definitely jump out but can’t really tell what the other stuff is and feels it gets a little lost. But then again, “if everything shouts, nothing is heard.” So I guess you need some blander things on there too. [I know bland isn’t the right word, but I’m at a loss.]
This is easy…the second one, by far is more legible. Coming from a publishing background, the book needs to be visually appealing and the second design works best as far as graphic boldness. The “How To” is compelling, in that you are about to teach the reader how to do something.
Both are too busy and crowded for me, but if it’s only one or the other, the primary colors palette is way better than the pastel earth- and jewel-tones palette. I don’t like the bleed of color into the letters. Bottom line, way too busy and cramped. I feel like I’m at the circus and distracted by too many spectacles. Goes against many of the principles you preach of a powerful focus and elegant design lines.
What about losing the infill on the letters altogether, bringing down the size of the type and uncondensing it (I feel so squished when I see it) and putting more focus on the compelling samples, which tell the real story.
And the tag line in light grey — useful for a web page description, but I don’t think it needs to be on the cover. Maybe on the back.
The bold is much better. I like the addition of the color wheel – but possibly centered to the paragraph and a little larger, with the graphics simpler (monochromatic or screened, or maybe just the hands and the gold business card at the right angles).
Frankly, I prefer the first one, less aggressive than the other…
and with “cool stuff” you can hear “soft” in it.
THE OTHER SEEMS TO YELL !
Take out all the clutter on the right (content) The title says it all ( I don’t know about “Cool Stuff” though, sounds a bit limp ). Move title away from spine. That should do it ! Bold is beautiful.
In the first version, the primary colors in “After” clash with the more muted, natural colors in the rest of the design. But in the second version, while the primary colors filling the headline work better, the black of the type assaults the eye. Seriously, it felt like getting smacked in the face. What about a lighter color for the gigantic headline, but keeping the primary colors?
I think that the bold is too bold, and the khaki is too pale. If the khaki weren’t khaki, more intense color, not so flesh-toned drab, but not black, I would like it better. The black is too bold. I don’t like the filled-in letters.
I prefer the quieter colors…as they best depict your cool, classic approach to design. The black letters are somewhat disconcerting. Can’t wait to buy the book!!
Don’t like either one. They look dated to me. For a book like this you really need to be cutting-edge without being trendy of course. Something classic but with a more up-to-date feeling. That said, if I HAD to choose one of these I would go with the bold.
I felt the cover is a bit cold.
You could try something different when u talking about design the cover should say design up front!
The first cover, on top, is so nice. There is the best one. You are genius.
Thank you to make such things.
GL
Enough has been said about the content that should be placed on the cover already, so considering the deadline you have and based on the two covers presented here’s how I feel.
I would go with the first cover and adjust it a bit. This cover, for me at least, conveys a cool, more subtle feeling. There is more balance in the overall page layout compared to the second cover and looks to have more thought put into type being used as a graphic without looking labored. I would adjust the book title’s main color to a value that is slightly darker so that it is more readable in the smaller sizes and the accent colors don’t pop out as much.
The second cover, although more readable in smaller sizes and matching your logotype color scheme looks as if it’s screaming at you to get its point accross. It’s also funny that in the smaller representations of the second cover the title looks as if it is a creature munching on the subtitle text box because of the much bolder type treatment.
Good luck! I’m looking forward to seeing what the final solution is.
Aloha from Hawaii.
The pastel version made me think it would be about how to design cool stuff for the baby’s room. I prefer the bolder one for graphic design.
A lot of the comments here remind me of what a former boss of mine used to say, “That’s great but make it all bigger and brighter.” Shouting is all well and good in the right place, but you need to have some quiet as well, so the important bit stands out.
So I’m going to go against the grain here and say I prefer the first option as it is more readable – I think the colour variation on the letters helps.
I would use a wider display font to help legibility, and try it with a bolder tone or heavier weight, but not go all the way to dense type and black colouring.
At that point I think combining the stronger type with larger images will cause some confusion and you will lose hierarchy — the reader won’t know where to start on the page, and so you won’t be able to lead them through the message.
Good luck with the deadline, and thanks for all your advice over the years — I hope I’ve just managed to repay some of it back!
Of the two, the bold is the stronger design – it compels me to pick it up. The basic layout, however, is not your best work and I’m not in love with either choice. I’d keep working.
You really think we’d fall for this?
No Vectora, way too many elements and a river of white through the middle. You gave us too many clues.
Show us the real one.
I prefer the bold cover, but the letterspacing feels too tight. Also, maybe too many images on the right side?
I like both and know the tan one is with the new neutral color trend. But all you really see is the colored letters.
The Black seems better. But too much black and the circles that are trapping weird in the cutouts of the letters are disturbing. I took and made the “HOW TO DESIGN COOL STUFF” to a grey – it solves both problems. Good luck. Lori 6123328939
Bolder design is more captivating. I don’t understand the filled counters though. Doesn’t look like your work.
The bold one. I’m not a designer but I do love design. There do seem to be a few too many pics, especially on the bottom right. Thanks.
Could this be a case of the cobbler with no shoes? Always hard to design one’s own stuff, especially under crazy deadline pressure, and judging by the commentary so far, this one can use some re-tooling. Critique: The overall design lacks integration and doesn’t effectively reinforce the concepts of “how” and “cool”; the examples are kind of random and mundane, and are orphaned by the white river down middle; title type is cramped, seems trying to be trendy, but boldness of #2 is more compelling and cleverly employs your logo colors in the pools; title colors of #1 seem to be without purpose, and conflict with your identity’s primary colors. Suggestions: Retain bold primary look of #2, but use a heavy non-condensed typeface for title; replace a few letterforms with “tool” icons like the color wheel, instead of showing any specific design pieces; allow right side to be white space. Can’t wait to see your final design — without doubt it will be a winner, as you are!
Bold, hands down.
Maybe next time, actually have a before and after on the cover.
Sorry, but I don’t like either of them. I usually love your designs, but this looks dated and like it was done in a hurry (which I’m sure it was) without much thought. It doesn’t reflect the caliber of the design ideas that I know are waiting inside. If I were unfamiliar with Before & After, there’s no way I would pick it up to teach me “how to design cool stuff” because I don’t think the design is all that cool. And while I agree with those that have said you shouldn’t break “Web pages,” as an editor, I can tell you that you should indeed keep the capital “W.”
I like the second one. Has much more contrast and being the front cover will really catch the eye of someone who might buy the book.
Good luck on meeting your deadline this Monday!
I feel like the cover is pulling my eyes in too many directions rather than leading to a focal point. I suppose the focal point is the cool stuff you’re going to help me design—so maybe it shouldn’t be broken up into two piles.
Right now it feels like a mess of stuff rather than some gems of design. Also the text with bright colors looks fun, but it also distracts me from the real prize.
I think simplifying the whole thing will help, but it should still be surprising in some way.
Hi,
I would go with the beige text because of the tight kerning. I would also remove the images on the top right to open up white space and emphasive “How to Design”. Otherwise looks great to me!
Shawn
I feel like the cover is pulling my eyes in too many directions rather than leading to a focal point. I suppose the focal point is the cool stuff you’re going to help me design—so maybe it shouldn’t be broken up into two piles.
Right now it feels like a mess of stuff rather than some gems of design. Also the text with bright colors looks fun, but it also distracts me from the real prize.
I think simplifying the whole thing will help, but it should still be surprising in some way.
No brainer . . .
GO WITH THE BOLD!
Both are way too busy to pull me in and capture the idea that this is a book to tell me how to design “cool stuff.”
Not “Cool” enough.
Before & After is way cooler than this. Keep pushing through and remove the clutter.
The geisha and the two illustrated hands look trite and dated. Can you find other images from cool stuff you’ve done?
Also, don’t like the use of “!” exclamation in the title.
Love your cool stuff.
I believe bold is much stronger, but the primary colors inside the counters are not cool. The colors themselves are too 80’s and they’re too dark. I would recommend using pastel shades that have a more new millennium look to them. And I agree with Leslie that you need to make sure the examples shown better be good ones or it won’t succeed in selling the promise.
EPIC FAIL.
(It’s not up to your regular quality — not even close.)
Like the bolder one a lot better for pickup-ability! also better at small size
The bold cover is best, but the letters are placed in such a way that it makes it a little difficult to read. I would pull it back a bit.
Also, the images on the right are far too weak and seem to float around. Perhaps a more obvious grid will help. I would be more likely to pick the book up if you actually showed some before and after designs, they would reinforce the magazine name. Bleeding the images off the right edge is good. Perhaps one or two image elements at a significantly different size will increase interest.
The explanatory text is good, but don’t split the descriptions across lines, such as ‘Web pages.’
Good luck, your magazine is great!
I prefer the bold version, given those two choices.
The bold cover works. The other one doesn’t. I wouldn’t say either of them ROCK! The colors in the bold one are definitely easier to read and stand out more. Also the colors in the title seem to relate much better to the logo as opposed to the first cover. Good Luck!
I’ve been looking over your past books and the layouts of the tutorials that are always so clean and well-designed. Maybe branding isn’t really an issue here, but I’d use the thin Helvetica you use on the articles, as well as the clean use of space Before & After is known for.
For illustration, maybe line up several of the article covers in a column on the flush right side of the cover(s), giving a description of what’s inside (plus the titling is always so clever, they inspire ideas all on their own).
BOLD! But I would have expected a better design from the guys who do this better than most.
i don’t know that either cover would pull me in.
because it is a book from Before & After, by John McWade, it does pull me in.
if i must choose, i like it better bold
The bold, colorful one is more eye catching, plus it pulls from the Before & After logo.
Can’t wait for the book!
i don’t like either one — especially the colors that don’t match the “cool” approach — the 1st color set is too warm to be cool, and the 2nd one is just too colorful (and has warm colors, too). I know you can do SO MUCH better, but just judging from the cover I’d never buy the book, to be upfront honest. Greetings from Germany, Kolja
I like the bolder version. The fill colors provide nice repetition with the colors in ‘After’.
I agree with Leslie Blum about the images, they look like you pulled them off Goggle images.
On the bold version, check the line spacing between the C in Cool and S in Stuff.
Cool Cover. I like the Bold one much better. It stands out more and also has a “Powerful” association with design.
1st one. Darken the gold letters, slightly reduce the font size to move it away from your logo, emphasize the word “design”, eliminate some or all of the supporting images. The bold one looks kind of dated.
Love your magazine. Good luck!
I like the darker colored cover better but at the comparable size, neither is easy to read. The lighter lettering made my eyes bounce around uncomfortably.
First version with the lighter title – could not get past wondering why you made certain letters different colors. It was like a code that I couldn’t crack and the type was not that readable. The black type with bright colors was more readable, therefore, I’d be more inclined to buy the book because the title jumps out. Honestly, the typography and the headline so dominate the other elements that they could be anything, and therefore don’t add much to the purchase decision.
I like both, but I’d lose the exclamation point.
BOLD. Better. Period.
’nuff said.
The BOLD one by all means…
The bold one seems to be the more “in your face” style, but I really don’t like all the little pictures on the righthand side. I find them busy and distracting and they split my attention.
Also, the grayed-out subtitle in the middle seems to get lost in the design.
For myself, I’d like to see the teeny pictures junked for 2 or 3 larger, more colorful pieces that cut diagonally across the cover ending up partly behind the title and bleeding off the cover. Then you could reverse out the center text over the artwork.
And the winner is…
Strong Black Text.
(Just lighten off the infill colours as they’re filling in at Amazon size.)
p.s.
Q: How many designers does it take to design a book cover?
A: Design? It’s art, darling!
Although the black letters are easier to read in the small version, I prefer the mixed colour. The black letters are very harsh looking to me. Maybe you could ditch the light khaki and use a darker shade of colour to make the amazon version legible.
I don’t like the bold version. It feels aggressive. I prefer the first option. I’d lose the graphic elements. Let the title speak for itself.
looks a bit chaotic but………
Hate the first
love the 2nd…chaos and all
Bold, but still needs some relative size organization and tweaking.
If I were browsing, online or in store, the 2nd cover, with black letters and bold colors, would be by far my preference. It’s simple and effective in drawing the eye, and has the added benefit of echoing your name’s look and feel.
prefer the bold
not wild about the typeface
sme
Gut reaction, second one was better. On second glance, preferred the more subtle look of the first.
I might try fading out all the little graphics–their story (previous covers, images, etc.?) is distracting, and a new reader will not undertand what they are. Let them be almost as much background as the white.
Somehow, I’m sure you will have whatever it comes to be looking just right. You always do.
I know you want brief, and I already left a comment, and you’re not looking for solutions, just feedback, but . . . It seems like I would have expected John to take a long title like that and break it down into its most interesting element. Maybe, ‘Cool Stuff’. Set that as the focus, and then let the rest of the text play support and maybe find one image/project that has enough variety or interest to visually complete the composition. Sorry for the length, I had to share.
in person, like the lighter color. but i’d probably purchase it online, and the smaller icons just don’t read well in the lighter color. GO WITH THE BOLD, DARKER COLOR
I prefer the color version to the black & white. But the geisha’s face pulls like a magnet to that spot on the page, maybe attracting undue attention.
The first one is the best of all three, but they’re really all terrible. My creative director would say “start again”.
The bolder cover. I like the added color the filled in letters bring to the cover but don’t like the filled in letters…they seem so elementary. I like everything else. AND I am very excited at the thought of a new book from you! Christmas time can’t they speed it up! With this economy we needed your book yesterday!
No ranting here . .
I love the first cover period.
Bryan
BOLDER is better! Not thrilled with the inset paragraph, might just be the font or maybe a little too wordy. Wish the graphics were larger.
Good luck! See you at the book stores!
Like most I feel the bold cover draws my eyes. I am a bit disappointed in the overall look. I have always believed your site to be edgy while maintaining the best of all basic designs; you seek to find new ways to present design. Yet, this cover seems a bit, well, I might say textbook-ish. While I know from your site that it holds great information, it LOOKS like a lot of other books that are matter-of-fact; might I say even boring. Not what I expect from you.
OODOOU? These letters jump out but don’t say anything.
The bold one certainly looks better at Amazon size, but it’s the other book I’d want in my hands; definitely.
The black type version is stronger, works better. But somehow I don’t like it, there is just “something” boring about the headline type that is not in keeping with the wonderful work that you normally produce. The title itself is also less than inspiring… back to the drawing board folks!
The BOLD grabs ahold of your eyeballs and won’t let go. That’s the Before & After way of doing things.
Black font vs. beige is really the question.
Black font colour: You notice it, reminded me of cameras for some reason; it’s punchy, slicker, bolder, and you don’t need the exclamation point with the black font.
Beige font colour: For some reason the name Martha came to mind and reminds me of craft fairs and needlepoint — blah . . . dull . . . underwhelming.
Graphics — less is more I think here. If you’re going huge and bold with the font (black one), I’d rethink the graphics and excerpt. To be honest, it really feels like it goes against everything Before & After teaches. Too many fonts, too busy, contradictory to everything that’s inside.
An option might be to take out the graphics, widen the font and use them in the cut-outs of the letters with a thick stroke around them in the bold colour. Reduce the “blurb” to less than 10 words — key here — you can’t read thumbnails, and those words would be too small to read. If you’re selling on Amazon, then you can expand the description, etc. so that it’s more searchable.
Another option also might be to have a white band at top with the Before & After logo (currently it’s getting lost — and you’re utilizing the reputation of Before & After to sell — so that’s not good), then black the background of the rest of it, then make the black font white, ditch the graphics as is, reduce the blurb, pitch the graphics into a wider title font cut-outs.
Sorry — just not a fan of the covers. I get that you’re trying to maximize the title so that it works in multiple resolutions and sizes; however, it’s lost something along the way.
Just my 2¢.
Again, sorry — I love Before & After!!
Bold. The pale letters seem faded against the Before & After logo and the bold content on the right. Also goes better with the words.
Go for the punch.
I would choose the book with the second cover. It’s bold and it draws your attention.
Quieter colors are better, but overall, it takes too much effort to read the title. The eye is drawn to the changes in color, so jumping around from block to block inhibits the viewer from simply reading the cover. In a small size, almost impossible to read.
I like the black. What’s with all the extra white space in between the text and images? It looks arbitrary. I’d nudge images to the left a bit. I don’t mind them falling off the page, though. That’s good. But add a couple more images. They don’t have to go that much closer to the text, but a little bit more would be better.