Dear readers, the following conversation between Ifat Glassman and me took place on the Design Critiques & Reviews forum at AllGraphicDesign.com. Ifat is an artist (painting and drawing), and this is her first attempt at a logo.
![]()
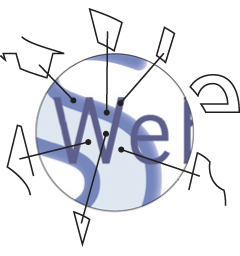
This logo is to serve as part of the Web site I am building:
I thought it was pretty neat having the text in the middle, although some people I’ve asked don’t like it. So I thought I’d ask if you like it or not and why, and if you think the text in the middle is clear or not, and so on.
Please take under account the use of the logo in the Web page (I need something that fits in there).
Thanks!
Ifat Glassman
![]()
Hi, Ifat,
Pay attention in several things.
Your image is complex. Three things cause this. Upper- and lowercase lettering, outlines on the letters, and, especially, the term “Web Design” atop the name. The conflicting lines and spaces weaken the image.
The typeface is bland. Real glass is hard and flat, all straight lines and sharp corners, and transparent and reflective (usually at the same time). Your lettering is soft, round and puffy. You might try looking at a very light version of Neue Helvetica in all caps, set with letters almost touching. It would give you the incisive quality of glass. There are other possibilities.
The color is bland. Sky blue is for baby blankets. When I think of glass, skyscrapers come to mind — black, dark gray, gunmetal blue, aluminum, full of reflections and angles. Your experience may be different. You might look at some photos to see how glass behaves in nature.
Remove the outlines. What you want is simplicity and clarity. Fine type is high art, and the correct typeface in a solid color will not need adornment. To test this, visualize any famous logo. Now imagine an outline on it. It makes it weaker.
It’s a good rule of thumb to make a logo that works in black & white. It must work at small — even tiny — sizes and at low resolution. For an image to work under these conditions, it must have clear lines and shapes, simple forms, and solid colors, the building blocks of good design.
 Take “Web Design” off of your name. Overlays are rarely a good idea, especially in such similar colors. Overlaid, two typefaces acquire dozens of undesigned lines, shapes and spaces (right) — some from one word, some from the other, and some from the combination — that muffle and confuse both words. It might help to visualize “Web Design” stuck to your car windshield. It would blither your view of the road and everything else! Keep your title separate. Best place is beneath your name.
Take “Web Design” off of your name. Overlays are rarely a good idea, especially in such similar colors. Overlaid, two typefaces acquire dozens of undesigned lines, shapes and spaces (right) — some from one word, some from the other, and some from the combination — that muffle and confuse both words. It might help to visualize “Web Design” stuck to your car windshield. It would blither your view of the road and everything else! Keep your title separate. Best place is beneath your name.
Finally, Glassman is a picturesque name, but your business isn’t about glass. The visual suggestion of glass can be interesting and memorable, but don’t overdo the connection or you may be mistaken for the window washer!
![]()
Thank you for your elaborate reply. You have some very good ideas. I will try to apply them. I think letters without an outline would indeed be better. I will also look into how to make it appear glass-like. As of now, you’re right, it does look kind of puffy, haha. Didn’t think of it like that.
The comment about the logo having to work in smaller sizes is also important. I’m just starting, and with only two websites, it is hard to think so far ahead as to consider business cards.
![]()
I’ve worked on the logo. I had several ideas, and I tried to keep it simple. I’ll show you what I’ve done.
It doesn’t look as good on a white background, because some of the shine effect is gone. Still, here are the full resolution images of what I’ve done:
I’ve used your great suggestions (you have a remarkable ability for formulating design elements). It wasn’t easy, but I think I did a decent job creating a glass effect. I’m uncertain how it works as a whole; maybe it is too much text.
I’ve also had an idea to use the S in a certain way, so I did this:
However, I think it may be too visually packed, so I may have to go with the simpler version above.
What do you think?
![]()
I see that you’ve worked hard, but your new images are more complex than your original!
When I say complex, what I mean is the mixture of many different elements. In this case, you’ve drawn a reasonable facsimile of real glass, but you’ve then added other, unrelated things.
In the top example, I see a backdrop (that’s one thing), shadowed (that’s two things), bordered (three things) in an unfamiliar shape (four things), plus the words web Design in two different typefaces and sizes, set large enough to compete with the name Glassman. With all this different stuff, what happens is that the eye has nothing to lock onto; it gets pulled in several different directions, and the energy is dissipated.
In the bottom example, your swashy word Design with that long, looping s is a totally different thing from the uppercase glass letters; basically you have two design concepts in one piece, and they neutralize each other.
And remember that thing about depicting glass too literally? Your name may be Glassman, but your site isn’t about glass, yet your glass letters give the viewer the sense that it is.
You’re working too hard! Instead of drawing something, think first about the message you want to make.
I suggest that for your Web-design site, you’d want only a light association with the idea of glass, and you’d want to convey a sense of graphic design, meaning discipline, planning, clarity and so on. Try this:
Don’t be concerned if it looks plain; it’s here as an example. This is Neue (it means New) Helvetica Ultra Light. Pay attention to its incisive lines, its sharp edges and angles, and the clarity of its letterforms, qualities that are not only glass-like but convey a nearly architectural sense of design. The ultra light weight is fragile (like glass), while at the same time it is clearly a mechanical drawing, rendered with planning and discipline. Faint, blue-gray is the classic color of glass.
I’ve done hardly any work. I’ve typed your name, and we’ve let the type designer do the work.
Here’s what it looks like on a business card:
This is what I mean by simple. One typeface, two sizes, no adornments, embellishments or special effects, one color. It’s inexpensive, easy to do, it looks designed, and it hints of glass.
This may not be your look — I realize it’s not the look you’ve established on your site — but its qualities are simplicity and clarity of expression. That’s what you want to shoot for.
![]()
Hi John,
The background is not part of the logo; I just took a snapshot of the logo against my web page to show how it looks against a dark background.
So those elements (the half-half color with shadow on the side, etc.) are not part of the logo at all.
Thanks for the feedback. I think you have a real talent for analyzing graphic elements and articulating it.
Don’t like the business card appearance that much, but wow — thanks for taking the time to do it!
I think I will either stick with the first puffy logo simply because the new one does not look good on the web site, or change the whole curvy thing I have going on there to make the new logo fit in.
In any case, I’d like to finish this website and move on to building new ones, so I don’t think I’ll devote more time to a new logo.
Thanks again very much for your great feedback.
![]()
Hi Ifat,
Although your background is not part of the logo, keep in mind that a logo is not an isolated object; it will always be seen in the context of other things, and their visual properties will either complement or clash. You want to retain control over the look and not allow unintended clashes to occur.
![]()
The logo I have now actually applies most of the suggestions you gave me.
Your feedback later on was focused on all the elements that are not part of the logo (they are the background the web page gives the logo).
In any case, I used the logo to create a business card. This is how it looks against a dark background:

Regarding the “glass in your face” — I don’t think I am under the danger of being mistaken for a glass manufacturer, although the thought did cross my mind at some point . . .”hello, I’m here to shine your windows.” But seriously, I don’t think this is a problem.
Thanks for all the feedback; it’s been very useful.
—————











I’d feel so much more confident hiring the Glassman designer who gave me the Neue Helvetica Ultra Light in grayish-blue than the last one that she came up with. Unless she actually did provide window washing service. Then I might reconsider . . .
OMG, John. Did she not hear a word you said? Her business card makes me dizzy. This logo of hers is going to conflict all over the place. I’d throw up my hands on this one and move on.
Oh, Glassman — please, please listen to the fantastic advice given. I hire designers — and I decide whether or not to even have an initial conversation with them based on their sites and business cards. If you are presenting yourself to me as a professional designer, your materials can’t look amateurish. You will not be taken seriously with the logo you created.
I’d not stick to the glass idea and would only consider the name Glassman per se and its visual relationship with “Web Design” and the page design as it is. I think clarity and legibility should be the rule for the logo. Besides, I’d give more free space above it; I think it’s much too close to the browser’s top edge and kind of fights with it somehow.
Hmm, well, I guess there are some people you just can’t reach . . . does make me wonder why she asked your advice in the first place though . . .
I had a wife like that, once.
After a wonderfully detailed rationale on my part, her response was always “I hear what you say, but I still think . . .”
However, I learned lots from your dialog with Ifat (if I dare call it that). I tried to imagine what I’d say. And your responses were always much kinder.
I am but an egg.
I am not going to focus on the design, as it was totally amateurish, and the person did not have enough insight to take on board your suggestions in any real way but continued on blissfully unaware of her own lack of knowledge or skill at design. However, I commend you on your supportive and patient approach in trying to help this individual. The term banging your head against a brick wall comes to mind.
Hi,
Thanks you two. What a great article.
I had a thought. Why not add both of your ideas into one logo? Here is my idea.
Ifat —
Try working with simple, classic typefaces like Helvetica Neue. Type your name and look at it, really look at it, in each different typeface. Try different weights like light, semibold, or bold. Try different widths, like condensed or extended. Try kerning out, kerning in. If you don’t know what kerning is, you might try taking a typography class.
And please lose the highlights and the bevels. They are . . . not good.
The secret to good design is simplicity. The use of positive and negative space. Look at the work of designers you admire. Take a good, hard look at logos in books and on sites like LogoLounge, LogoSpire, and LogoPond. Not all of the logos on these sites are superb, but most of them are good.
This is interesting . . . and familiar :-)
Let me first play devil’s advocate:
The bio of Ifat Glassman says “artist and painter.”
The Helvetica Neue fonts and business card design is more architectural than artist, wouldn’t you say? My suspicion is that she would like the artist aspect to be conveyed (perhaps based on her paintings).
My personal preference in design is exactly what you created, John: clean, strong lines, great supporting color, and just the right touch/accent in the angle of the name.
Is this perhaps a case where the client’s focus is on the look of what she creates?
But I’m confused. I only now saw the big-as-life “web design”!
Is the designer a web designer or an artist/painter? If she’s a web designer, then I’d have to say: please think about the design suggestions from John.
Unfortunately for Ifat, she will attract a limited client base for web design if this is the business card she is handing out. Her website is currently not up, so I can’t give feedback on any other work.
She is evidently a new designer, and every designer needs to start somewhere, but she clearly needs to “soak up” more of what makes great design great, and Before & After is a great place to start!
Wow. I would be kissing the virtual ground you walk on if I were Ifat, not pushing against your suggestions — which were gently, clearly, articulately and artfully spelled out, btw.
John, always appreciate your commentary. I either learn something new, or learn how to communicate concepts better.
Brings back memories of over twenty years ago when my commercial printer offered to have his art department fix up/enhance my husband’s logo for his new company. They produced a beautiful mock-up with an updated look, but when he saw it, it was like someone punched him in the stomach. He saw something comforting in his Bookman.
I’ve learned from that experience that people internalize their logo and see it differently than we see it — sort of like babies. It’s so personal to them. My printing salesman said to me, “And that’s why I don’t sell stationery.”
I wish Glassman could see the wisdom in John’s advice — maybe someday. What can I say? We’re still using Bookman.
Thank you, John, for the many years of great design and wisdom.
From a charter subscriber.
I went to her website and got great insight.
This is someone who does not value the teacher. She would not pay someone to teach her to draw, because that would “diminish her passion.” I don’t believe she was asking for help so much as she was asking for approval.
Sorry, Ifat.
In addition to being a graphic designer, am also a ghost writer and edit people’s novels. I see the same thought process. I rewrote a section for one person who threw it out saying, “I could never have someone else’s words in my book.” I wondered why she hired me.
I, too, am self-taught in design, but I knew I didn’t know anything. That anything and everything I came across could change my thinking forever. But that’s what I was looking for. I can remember asking pointed questions to art school grads and getting BS back. (By the way, John, that’s why I bought everyone of your Before & After newsletters and books! No BS.)
Being open to new ideas and trying them is essential.
If we didn’t do that in life, we might all still be wearing paisley bell bottoms.
I shudder.
Logos are a misunderstood element, IMO. I think that people want the logo to tell the whole story of the business, therefore making it a complicated mess of pictures and text, instead of it being what a logo is — a representation of a corporation/business.
Just send Ifat this link. Insightful and concise.
I’ve seen a lot of Ifat’s attitude among writers too. The mark of the amateur with an avocation is their unwillingness to learn from professionals. It’s a sort of foolish pride. Can’t say I’m totally immune from this myself, but at least I can see my problem.
Thanks for the article. It’s like watching yourself doing something stupid on tape when it makes it to a reality show. At least it was for me.
Simpler is better. There is nothing I like more than a wordmark for a logo, and John is right: type itself is glorious design. Why not exploit it? The cloud effect, the use of different fonts, the box and the flower (I think that was it) was far, far too much.
Kitschwheeler is right: take just the words and set them in various fonts, sizes and colors. See how they strike you; it doesn’t take much time at all.
I really liked John’s solution, but if I were doing it I would have used darker grey type for the small text, but that’s just me. The angled use of ‘Glassman’ adds drama to the card and catches the eye with its suggested motion and the slight clipping of the letter forms. The eye wants to know ‘What’s going on here?!’
As usual, John, stellar advice. The lady needs to go back to issue one and read through them all. She is about web design, but good design is good design is good design, and she does not yet have a grasp of the principle concepts. I wish her well, and commend you on your kindness and tact. You can lead a horse to water but you can’t make it drink.
If one told me her last name was Glassman, I certainly wouldn’t guess she did web design. When a teacher calls roll, I’ll bet money I won’t guess anyone’s career aspirations based on their last name.
And the chances are, if she handed me that card, I wouldn’t think she was a designer. Too much glass and not enough design.
And if she listened to good advice, she wouldn’t have to worry about one questioning what she claims to be.
If I were a potential client, I’d have to wonder . . . If the design of her card isn’t squeaky-clean, how’s the code going to look?
John, you’re much nicer than most. :-)
First of all, what great advice, even a mockup, John! And you are always sooooo nice. I thought I knew to have patience, but didn’t . . .
After I saw your mockup, I was like “Wow! This is it! She will love it!” . . . then, her reply was . . . wow . . .
It’s a bit similar to dealing with clients for logos. :-P
Anyway, when I saw her website, everything became clear.
I think her logo and card design is good to represent her web design skill. If she had the card John made, and her website came up like hers, that’s a great disappointment; you’d feel like you are cheated . . .
So IMO, I think she was wise to stick with hers. Otherwise, she can’t keep up with the image John portrayed on the cards.
Obviously, she is not subscribed to Before & After yet . . . she should!
I have a pet peeve with people who ask for advice then don’t take it. One thing I always tell my clients: I don’t go in for bells and whistles because they are distracting and annoying.
Clearly not someone I’d want designing anything for me. Sorry.
I really think you should go with the Neue Helvetica Ultra Light suggestion, which looks very contemporary and clean. It’s a standout!
Well, isn’t this interesting! The classical meets the romantic mindset. The classical (John) interested in underlying form, the romantic (Ifat) interested in immediate appearances.
Wow, Yurie really said the right thing. If she had the crisp, cleanly designed logo that John made, as a client, you would have felt cheated.
imho, I think using the last name and concentrating on “glass” is a terrible choice all around. When I first read the posts, I assumed Ifat was a boy. It is not a familiar name to me. I would soften it, but I think both approaches are careless. John had a quick and classy solution, but it still screamed “male” to me. Working with a designer — you get to know them, you want to know them . . . and vice-versa, with clients. I think it should be somewhat obvious, with a personal logo, that you can somehow know you’re going to pick up the phone and talk to a girl.
The “new” logo looks like a mom & pop machine shop that I see advertised in trade magazines. The flower just adds emphasis to “glass design” or etching — wrongly associating it with glass and not graphic design or website design.
On the website, Ifat has a signature — glassman. Make that the logo. That would look good (if properly converted, of course).
:-)
I had three main thoughts as I read today’s article and many of the comments.
At first I chucked, because just yesterday I was saying to myself, “It is said that one of the most challenging things in design is to create an effective company logo.” Since logo design is not a mainstay in my own graphics design business, and I was in the mood for experimenting, I set myself a challenge to see if I could come up with a new logo. I believe it is easier to come up with a new design when one has an idea of what is being worked toward, so I decided to create a new, mock logo for one of my long-term clients. I have a really good relationship with the president of the company, and I knew that he wouldn’t mind if I asked him for honest feedback about what I had come up with. I tidied up the two variants I developed and emailed them this morning. I am quite keen to hear back, and I am prepared for whatever comments he has (even if they are not what I hope for). I learned long ago that this person has a real knack for suggesting tweaks that make our final trade-show booth designs and booth banners really sing.
During the design process, I tried very hard to remember all the things I had learned about logo design and to incorporate them into the new design. They included many, if not all, of the things that John suggested to Ifat. I was pleased to see that I have been listening over the years and employing what I have learned. My experience, in part, as a trade-show-booth banner and sign designer has given me ample opportunity to incorporate many company logos into our designs (as event sponsors, etc.), and I know the value of getting logos that work as required.
My second thought, especially after I read many of the comments, was different. First I hoped that Ifat had a thick skin and was not too hurt by the critique. It can be painful to get feedback that is different than you hope it will be. Doubly so, when what you really hope for is approval, as one of the commenters suggested. I struggle with this myself, because I always put my whole heart and soul into the designs I create, and getting a request to change something can hurt. However, as I alluded to above, I have come to learn the value of a second opinion and the value in lessons learned. For the most part, I can now easily separate my personal needs from what is required professionally. When creating designs for others, I know that they must get what they are after, and it can be quite different than what it started out as on my end. It is no longer “my” work, but rather “ours.” For the most part it is always better, but not always -– and that is okay. When I create designs that are used personally (book covers for my CAD tutorials, graphics on my web site, etc.), I please myself, and although I want things to be visually pleasing to others and effective, I am not so concerned about what other people think. If it makes me happy and gives me a creative lift, that is what matters.
Lastly, the rebel in me said, “Rules! Yuk! Why must we always follow rules that someone else established?” I think it is okay to have guidelines in design, but rules are for board games and the like. I believe that being bound by rules is a sure way to stifle creativity and a sure way to miss opportunities that lead the way to higher states. Guidelines are gentle, rules are not. I much prefer gentle.
______
On a side note, I wonder if this discussion between John and Ifat actually took place, or if this is John’s creative way to open a topic for discussion? Whichever it is, I sure appreciate these Design Talks and the opportunity to participate.
I think you guys need to back off a little. Yes, John is a good teacher, and yes, Ifat is struggling to follow him. Beating up on her is not going to help her or the design world in general, and it’s bad manners.
The question is, why can’t she see?
I don’t agree that people should necessarily accept advice they have asked for . . . after all, the solution has to fit with their style and personality. However, Ifat clearly does not understand the basic principles of design. Design is about communication, not about making each element a work of art (not that, in my opinion, anything in Ifat’s design qualifies as a work of art).
The only people who will employ her to design websites for them are people who like what she likes, and I suppose that’s okay. It takes all sorts . . .
This is why there are web programmers and graphic designers. I deal with this every day. Each discipline has its own specialty and should stick to it. So sad that her image won’t gain her any business at all. Image and first impressions are everything — and this image says “amateur.”
@ Jewels, I totally agree with you about separation of Web Programmers and Graphic Designers. It seems that every job out there right now has them lumped them into one job. I personally can’t keep up with both ends of this. The continual education you need to do both. I barely learned Flash, and now it seems it might be going by the wayside for html5 and CSS. From what I’m hearing anyway. And keeping up with Adobe version CSx . . . spending just as much time with continuing ed as working.
John, maybe this can be a discussion some day?
Have to agree with Brett and Carmel here. Although John’s advice here was excellent, there really isn’t any excuse for some of the comments here. Really, unacceptably harsh. Asking for advice and feedback doesn’t mean you have any obligation to accept the advice, especially if it differs dramatically from your own perspective.
I also think it is a little off to say that there wasn’t an attempt to integrate some of the advice. There is a definite evolution (in tiny baby steps that don’t go close to far enough), but there is an attempt to improve.
I believe that people can overwork the significance of a logo. Rationale and emotive reasons are helpful to create, but at the end of the day, it has to look good! Ideally something that people want to reach out and touch, or take a closer look, or call your number, or use your service!
A logo can have significance coming out of every stroke, but it may still look rubbish!
I think it is very important that Ifat use her own design. If she uses John’s, clients will be confused when she can’t design that way for them.
I was struck by this comment from Ifat:
“In any case, I’d like to finish this website and move on to building new ones, so I don’t think I’ll devote more time to a new logo.”
A logo is one of the most important marketing tools you have. Get it right first, and get it working for you!
I’ll just jump back into the mix here.
I agree with Josh and Carmel that a person who asks for advice is under no obligation to accept it. In this case, my goal was to present a general design lesson and explain some visual grammar, but the style I chose is different from Ifat’s own. Click through to her personal Web site — the one with the paintings — and you’ll see where her head is. It’s in her art. She paints, in a fairly primitive style, pictures that have meaning to her.
I did not ask her directly, but I assume that she’s venturing into Web design not out of passion but to help pay the bills, although I could be mistaken. For sure, she’s using ancient software. Her first logo is consistent with her painting style, but it would have been more natural with a paintbrush than a computer. As Randy pointed out, I doubt if Ifat was prepared for a serious critique, although, as Josh said, I believe she did make an effort to integrate what I’d said, at least as far as her inner vision and time would allow. Gail, yes, the Bookman effect, a new term! It was at work here! We often internalize our logos. A familiar image, even if it’s unattractive, is practically sacred ground, and when it gets replaced it’s like getting hit with ice water. I agree with Yurie that my demonstration card would be wrong for her — for most situations, if taken literally — but it’s a fine teaching tool.
Before & After lives in two worlds. A reader needs a personal, customized design for his specific issue. Before & After needs a general lesson from which everyone can benefit. The two go together about half the time.
For those unfamiliar with her name, Ifat was born and raised in Israel.
Great post. Very interesting stuff, keep up the good work!
I don’t know what you guys are talking about — I applied every single advice he gave me.
He advised the following:
1. Make the font capitalized
2. Lose the outline on the font
3. Create a hard glass texture
I did all of them. So I don’t know what you guys are talking about with me not listening to the expert. I found his advice very useful.
John,
First, thank you for pointing me to the allgraphicdesign forum! Reading your post here, the comments here and on the forum have got me rethinking my own logo and what I need to work up for my husband’s business as well.
The blurring of the designer/coder lines is not just for web sites — I see it in application development as well. It may be because there is some artistic capacity needed to write good code (a study many years ago uncovered that people who are good musicians are also good coders), so maybe web coders want to also be designers, and employers are certainly willing to get two jobs done for the price of one salary!
It took all of my willpower to keep from editing Ifat’s web copy. And not just because I’ve been spending the last five weeks making costumes (does that make me a costumer?). :J
John, thank you for your service to the design community. I’ve been a subscriber for years, and I’ve learned a huge amount from you.
Hey all,
simple, clean and contemporary logo design is incredibly hard. it’s what i love doing best, along with “fearless” branding. most challenging.
it can take awhile to develop an eye for it. you can break the so-called rules and do something unconventional, yet a good logo — albeit unconventional — will still have this simple, clean feel, even if it’s got swooshes and the like.
I thought I’d add something.
Regarding my art. I could present only my latest work, which is technically good.
I choose to present the older ones, the ones which are not technically good — but it is not a mindless or careless decision.
I think there is great value in art, even if it is not technically good (to a certain level; a child’s drawing cannot be art). I deliberately display those paintings on my site knowing that they are not anatomically correct, because they give (to the person with a certain sense of life) tremendous benefit.
To present a fundamental outlook on life — to inspire and create emotions in a viewer — is the purpose of art, and that is why I proudly display all my work which has such value, even if the technique is not good enough.
You can see my better technique at works like these:
http://www.ifatart.com/pencil/CoupleDancing.jpg
http://www.ifatart.com/oil/WomanAtWaterfall1.jpg
I do not just want to build web sites to “pay the bills.” I like doing it — I like designing, and I like the writing it (the technical process).
I do plan to use the money to fund art school.
But I put into the design everything I have and strive to perfect it. I do try to keep in mind some time limits — I do not want to spend my whole life perfecting a single web page.
Prioritizing and a gradual learning process is not the same as not caring how my designs look.
In any case, I’ve read most of the posts here. While some were very rude, speculating about me personally, some were very nice, sincere and helpful. So thank you for that.
Now, I’m off to working on my website.
Cheers everyone!
John, as usual, you have an amazing (and envied) knack for taking otherwise complex design issues and explaining them in easy-to-understand language. It’s one of the reasons I’ve been a Before & After subscriber for 15 years.
My general rule of thumb is one I learned from you in the 90s, and sort of akin to packing for a trip . . .
. . . when you think you’re finished, re-evaluate and remove 1/3 to 1/2 of what you’ve done, just to make sure it isn’t too much.
Keep it up!
From my limited experience in approaching logo design, I can relate to the problems and frustration that Ifat is experiencing. That said, I would lean more toward the solid graphics advice provided by John.
I’ve learned more by reading John’s free articles (I’ve just recently become a subscriber) than was conveyed through a couple of years of art instruction. My design education actually began years after I graduated and started to work in the design industry (sadly to say), and I find myself still struggling to incorporate good principles into my work. I’m really thankful for websites such as Before & After that clearly convey what works and why (without the BS).
I always enjoy these conversations. Though I don’t agree with everyone, I always learn something from them.
I confess that as a John McWade groupie, it’s hard for me to swallow the idea that he may not be right. I’ve been a subscriber since day one, and would be hard pressed to find an instance where I did not agree with his recommendations. I wish I could see the world as he sees it; I certainly would be a better designer if that were the case.
I think John was patient, kind and very clear in his advice to Ifat. He is a designer; she obviously is not, yet. She missed an opportunity here, but it seems a few years at a good design school might be necessary before she can hear what John and many others are saying.
Her logo conveys the truth of her current design skills, and therefore is probably the best choice for her. I wish her all the best.
Enjoyed the critique and suggestions.
The question I always wonder about is what’s appropriate for the audience? Ifat’s personality is in the final logo she created. (And it is better than the original idea.) However, I wonder who her audience is, or if that is even being considered.
John!
I remember when I first received your Before & After publication. I felt like a treasure hunter who finally found a gem. My perception of what seemed like an arcane art — suddenly it was like watching a dance performed between creativity and common sense.
The above discussion/situation, which is not uncommon for designers, raises an interesting question. What do you do when your client behaves in the same way by not listening to you? In other words, what you do when your power of persuasion fails?
Artist attempts design. You’d think skills/talents would transfer, but in my experience that is not the case.
I work with someone who calls herself a “graphic designer who would rather be painting.” Self-taught in both. She should be painting, because she does that well, but she can’t design her way out of a paper bag. I’ve given up helping, because I get only resentment and resistance in return.
RE: a child’s drawing can’t be art, as mentioned in Ifat’s response, reminded me of a comment from a highly successful artist with whom I studied briefly — his objective was to make art as pure and real as a child’s art. He literally wanted his work to look like a child had made it. Not an easy thing to do, it turns out.
You cannot teach someone good taste.
You can teach what I refer to as the “rules of typography” . . . limit yourself to two fonts, don’t mix alignments, etc. These rules are not rules because someone decided it should be this way; they are rules because they are tried and true. Some students, no matter what, are resistant. They may follow some of the rules, if the issue is forced. Alas, I have a senior now who, I know, once she graduates, will revert to all of her old habits of clutter, type over photographs (rendering the type unreadable), too many fonts, too many distractions, and overall lack of hierarchy.
If I were hiring a web designer, I’d hire the one with the Helvetica Neue logo. Clean, elegant, information clearly communicated.
Jackie Bourgaize makes an excellent point — Ifat should be using her design, not someone else’s.
It’s when I see “design” like this that I get on the “everyone-needs-to-be-formally-educated” bandwagon — but Ifat seems more focused on art rather than design — a shame, when said person is trying to get into website design.
I also agree with Carmel — “Design is about communication, not about making each element a work of art.” Amen, brother. Amen.
I would recommend just hiring a logo designer. It’s okay if you can’t design your own logo. I have found designing logos that I am personally attached to is really hard.
Probably one of the hardest things for a designer is to design his own logo. It’s particularly hard if you’re a beginner with little to no schooling. I think we were probably all there once and, I can tell you, even at 67 and retired, I’m still learning. I think her biggest mistake right now is trying to use her last name as a design theme. Frankly, I think I’d key on her first name; Ifat WebDesign has a lot more interest, in my opinion. This young lady will learn along the way — we all did. The advantage she has today is that there are many more resources available to her now than there were 40 or 50 years ago.
Amazingly, I agree with all of you. But I have one piece of advice for Ifat. Just remember, free advice is worth exactly what you pay for it.
As a service provider, it will be your most sacred responsibility to your clients to listen to them. And though you listened to John, you did not hear what he was saying. Simply, literally applying their advice or suggestions is not listening. Learn to hear what they are trying to tell you rather than their exact words, then apply your own educated interpretation.
If your clients had the ability to tell you exactly what they want, they could do it themselves.
@Ifat — In your mind, you believe that you applied all the advice John gave you, right? You may have applied the little things (all caps, lose the outline, create hard glass texture), but I believe you are focusing on the wrong things.
The purpose behind these suggestions is what is important.
That said:
1. Why did John suggest all caps? To give the logo simplicity. Using all caps is not the point; the point is to simplify the logo. How the logo gets simplified is another matter entirely; all caps are but one way of going about it. (I think what went wrong in your second rendition is that you added more visual elements, typographically — “GLASSMAN” is all caps, “web” is all lowercase, and “Design” is Title case and italic. Too many visuals!)
2. Again, removing the outline is not the point — the point is to simplify the logo. Logos need to be simple and rememberable (hello, golden arches). I think what went wrong in your second rendition was the text was squished. Squishing a font adds complexity and is therefor harder to absorb visually.)
3. Creating a hard-glass texture — the point behind this was to add a connection between your logo in written form, and your logo visually. If you can do that simply by changing the typeface, the better! The KISS principle is what makes design fundamentally different from art: keep it (design) simple, silly!
Try to think of it this way: graphic design is like a house. Your website is one room of that house. Your logo is another room of that house, but if you try to do too many things in that one room, and try to pile too much stuff into it, it no longer fulfills its purpose — your bedroom can’t also be a bathroom and an office and a workout room.
Does that make sense to anyone?
I get it guys. You think I have bad taste and will never make anything good.
Great way to support someone who is taking their first steps in the field! And may I commend you that you can tell so much about my potential by one work, which is my first!
Luckily, I do rely primarily on my own judgment, and I know I do have the ability to do great designs.
kyitumon, why do you assume that I mindlessly obeyed John’s suggestions? That is insulting. I am not one who is so insecure as to take every advice I am given, fearful of what others say. I take only what I understand and think is right.
I thought he was right on, and that is why I made the changes to my logo.
He was right — the initial font along with the outline made the font look puffy. Capitalized letters with a straight-lines font would have been perfect for glass — and that’s why I used that advice.
I do value simplicity, and I admit that this logo is not simple. It can use more work (or perhaps an entirely different idea, which I got today reading an article on logos somebody posted here).
However, it takes time to identify all the wrong elements — and I need the time to see what is wrong myself. It being my own website and logo, my main focus was on creating something that I like (and that looks polished). So, no, I am not going to take someone else’s design. I only take their advice to the extent I think I can use it to improve on what I want to create.
If some of you think this means disrespect to the critique John gave me, well tough.
I don’t think I’ll be back to read reviews — I don’t need to hear that I lack taste, talent or personality.
Thanks again, John, for the time and effort — like I said, you did provide great help.
I do think, like I said to you in that discussion, that you have a remarkable ability to communicate concepts of visual appearance. In fact, I was so curious that I traced you back to this website and even subscribed.
OK, I’ve said what I had to say. I’ll be leaving now.
Okay, everyone. I think it’s fair to leave Ifat with the last word and close up shop on this one. Not our finest hour.