
On my iPhone’s Kindle app I’m reading Malcolm Gladwell’s new book, David and Goliath: Underdogs, Misfits, and the Art of Battling Giants.
Early in the book, I come across an interesting bit that pertains to the way we set type.
Yale professor Shane Frederick has invented a three-question test called the Cognitive Reflection Test (CRT), which measures your ability, as Gladwell puts it, “to understand when something is more complex than it appears — to move past impulsive answers to deeper, analytic judgments.”
Two of its three questions are . . .
1. A bat and a ball cost $1.10 in total. The bat costs $1.00 more than the ball. How much does the ball cost?
2. If it takes 5 machines 5 minutes to make 5 widgets, how long would it take 100 machines to make 100 widgets?
Most people answer incorrectly. Students at MIT scored only 2.18 out of 3. Harvard students 1.43. Students at less “brainy” colleges scored even lower.
How did you answer? The intuitive response is that the ball must cost 10 cents. But the question says the bat costs $1.00 more than the ball, which means the bat by itself would cost $1.10. So that can’t be right. The correct answer is that the ball costs 5 cents.
As for the widgets, 100 machines can of course make 100 widgets just as fast as 5 machines can make 5 widgets — in 5 minutes.
But this is where things get interesting, and here I’ll quote Gladwell:
“The CRT is really hard. But here’s the strange thing. Do you know the easiest way to raise people’s scores on the test? Make it just a little bit harder. The psychologists Adam Alter and Daniel Oppenheimer tried this a few years ago with a group of undergraduates at Princeton University. First they gave the CRT the normal way, and the students averaged 1.9 correct answers out of three. That’s pretty good, though it is well short of the 2.18 that MIT students averaged. Then Alter and Oppenheimer printed out the test questions in a font that was really hard to read — a 10 percent gray, 10-point italics Myriad Pro font — so that it looked like this:
![]()
“The average score this time around? 2.45. Suddenly, the students were doing much better than their counterparts at MIT. That’s strange, isn’t it? Normally we think that we are better at solving problems when they are presented clearly and simply. But here the opposite happened. A 10 percent gray, 10-point italics Myriad Pro font makes reading really frustrating. You have to squint a little bit and maybe read the sentence twice, and you probably wonder halfway through who on earth thought it was a good idea to print out the test this way. Suddenly you have to work to read the question. Yet all that extra effort pays off. As Alter says, making the questions ‘disfluent’ causes people to ‘think more deeply about whatever they come across. They’ll use more resources on it. They’ll process more deeply or think more carefully about what’s going on. If they have to overcome a hurdle, they’ll overcome it better when you force them to think a little harder.’ Alter and Oppenheimer made the CRT more difficult. But that difficulty turned out to be desirable.”
Disfluent. I like this word. Make reading harder, not easier. Slow the reader down. Make him focus, re-read, work. And thereby improve his cognition.
Counterintuitive? Yes, until you start thinking about it. Who among us hasn’t seen an ugly design succeed and a beautiful one languish? And what explains the internet? It breaks every typesetting rule ever devised. It has impossibly long lines of small, low-res type, irregular spacing, terrible line breaks, misalignment everywhere, widows, false quote marks, misspellings, bad grammar, and, now that web type, a tool to make the internet better looking, is widely available, a lot of terrible typeface choices! And yet we read it and understand with hardly a second thought.
That form-follows-function thing? Better-looking is not always better performing.
To be fair, better-looking is usually better performing. As you’ve seen here many times, there are good-looking ways to slow a reader down. P A N O R A M I C type is one. Reversed type and colored type are others. These can be very attractive, yet require effort to read. An unexpected typeface can dramatize a page while forcing the reader to focus. A connection that’s not obvious. An unusual jump. I think of this like driving at night or in the rain. You’re sharper when you have to work harder, and probably safer. When that’s important, do it; don’t sanitize your designs with generic “beauty.”
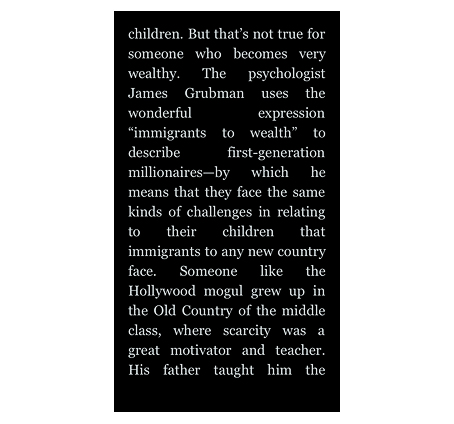
I’m reading Mr. Gladwell’s book on my iPhone, and my screen looks like this . . .

This is actual size, although here it looks smaller and less sharp than it does in my hand. The typeface is Georgia, same as you’re reading now. And it’s not attractive. Because when you justify short lines with fixed letterspacing and no hyphenation, you get huge, unsightly gaps between words. Page after page has my typesetting genes quivering.
But here’s the surprise. Rather than plodding my way through, focused and intense, I’m flying through this book. I mean really fast, about four screens per minute. Read, flick, read, flick, read, flick. I’m not skimming, either; I’m getting it. What’s happening is that the short lines — old-school newspaper and magazine width, which have always read fast — combined with word chunks created by the poor spacing, are zippy to read, like dashing across rocks on a pond. You move down the page as fast as across. It helps, too, that the pages are short, so there’s a gratifying end every 15 seconds.
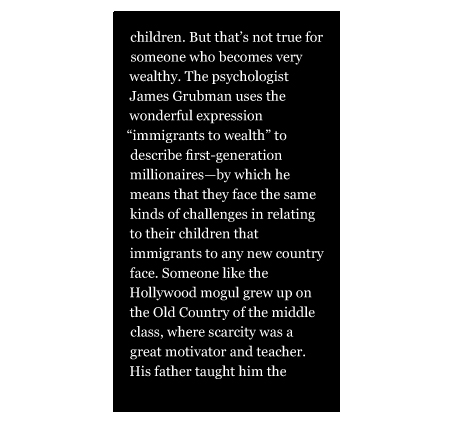
Here’s the same screen aligned left without hyphens. The words are now evenly spaced, and the extra space is on the right . . .

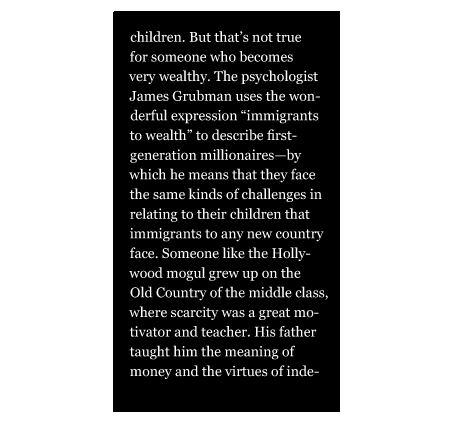
. . . aligned left with hyphens, which minimizes the extra . . .

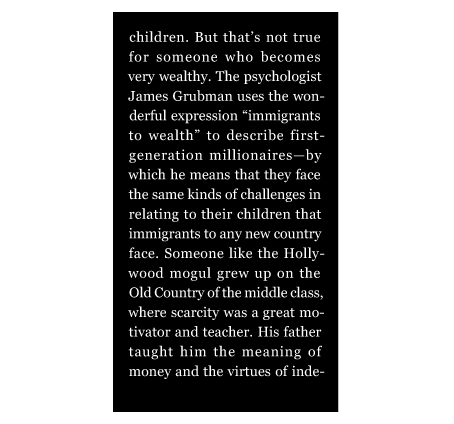
. . . and justified with hyphens and flexible word- and letterspacing, which distributes the extra space evenly throughout the text . . .

. . . which is how we’d set a paper book. If I could set my app to do this, I would. It’s better-looking and would be more pleasant to read, but I can’t say it would be faster or that my comprehension would be better. Compare them yourself and let me know how it is for you.
Anyway, the design mantra about setting type for “smoother reading” and “easier comprehension”? Might need to rethink that.





I was completely unaware of the Alter and Oppenheimer findings. It rattles my online course design brain. Designing for different purposes has just become far more granular. Thanks for the post and thanks for the work, John. If you collect votes, I prefer justified with hyphens and flexible word- and letterspacing. I usually go for a bit more than standard linespacing, too, though with shorter lines it’s no longer an issue. As you point out, we’re seeing in chunks. Setting our apps to do this would be my preference, but I think the option has to remain an option. The usability of digital texts seems to get a lot of push from its flexibility: I can choose the font and size and justification of my epub novel. The only time I have to do it though is if it isn’t designed in the first place. Or designed for me.
And as the votes come in, in any comparison I’ve done, using those badly hinted Google fonts as well as system fonts, I prefer Georgia for e-reading.
excellent post!
Some initial reactions regarding the use of disfluent tactics: Gladwell might never have had to sell a graphic/typographic design to a paying client. Another reason for A/B testing in email marketing.
Thanks, John, for productively messing with my head once again.
One more thought. My proposed term for describing this form of typographical thinking and the results therefrom: tactical disfluency.
Wow what an insight! I breeze through the top one on screen while the others are harder to parse. The key element for me between these samples is the word spacing. More open word spacing is helping me to read here. If typical word spacing was increased while maintaining some hyphenation for less raggedness would that be the best of both worlds, “attractive on the page” and “readability”?
Could the perceived ease of reading the justified version be a subconscious connection to reading a newspaper?
The full justification coupled with short chapter length seems to bear a close resemblance to the newspaper format, in which chunks of information can be digested quickly.
What I said above, as well as the physical dimensions of your phone forcing the text to display similar to the columns of type of a newspaper.
. . . And question number 3? I’m 2 for 2, so far (yes, without looking at the answers first).
Pingback: Typesetting: Better is not always better | Befo...
I like the concept of disfluency, and the research is very interesting — though I have to say that I found your second screen, aligned left with no hyphens, faster to read than the first and — in my view — the content was more memorable. I kept being distracted and jostled by the uneven gaps in the first!
Fascinating! I suppose the math puzzles jumped from some sort of solving based on some sort of heuristic, boilerplate word-problem template to actually forcing someone to “do the math.” I bet a slightly odder (say, $13.27) number given would have had the same results. I wonder if this has ramifications for comprehending other items like infographics.
Hello John,
Not to be a pain, but . . .
The internet has widows?
“(. . . ) misalignment everywhere, widows, false quote marks, misspellings (. . .)”
There are indeed misspellings on the Internet :-)
(sorry for pointing it out, but I couldn’t resist)
All the best,
Inês Faël
Hi Inês,
You are trying to stir the pot, aren’t you? In typesetting, a widow refers to a single word alone on a line (you see these often in books as paragraphs end). Worse is an orphan, which is like a widow but it’s the first line in a column. Worst of all is a hyphenated orphan; that is, just a piece of a word alone at the top of a column.
Hello everyone, I thought
this post was a great read.
Hoping this will help me
to not sanitize my designs
with generic “beauty.” That’s
a point to add to my Evernote.
Thanks John!
Fascinating stuff. I once heard that airplane cockpits are designed so that critical buttons and dials are deliberately positioned in an awkward location. This forces the pilot to take an extra moment to locate it, and therefore think a little bit more before operating the control. Seems like the same concept.
Coercing heightened concentration for a moment may be fine for a three-question test or an airplane button, but I think it would be maddening for anything involving longer periods of time, such as reading a book.
2 for 2 here as well . . .
What’s the 3rd Que-
stion?
I agree with Mary Jane: I also think that wider word spacing in the first example is the biggest reason for making it easier to read, because words can be distinguished quicker. Maybe left-aligned text with wider word spacing would provide even quicker reading, because I find some of those extra large gaps in the first example slowing me down a little.
On the other hand, those uneven gaps may be helping a reader to have a better “eye orientation” while jumping to the next lines. Furthermore, uneven gaps may also make reading more “dynamic,” even playful (Has anyone noticed that the gaps in the first example look kind of like music notes, like a dynamic rhythm with shorter and longer pauses?). Maybe this interesting rhythm occupies our inner child, who is usually very bored when we read any book. The inner child gets fascinated by playing — decrypting the word gaps — so our inner adult can become more focused on the content :-) Or maybe this has something to do with simultaneously occupying both sides of the brain in order to become extra focused . . .
This may only be a funny psychological theory. But we all know that most people get bored quickly when reading too-long chunks of text; that’s why modern magazine typewriting uses shorter sentences and paragraphs, many subtitles, teasers, etc. Why not spice up the text even more with dynamic word gaps? :-)
Excellent article!
Well, I only went to Community College but I was able to answer both those questions correctly — maybe it was the font, maybe I just really like puzzles. Good article either way — thanks, this is the kind of stuff I like to ponder over.
My wholly unscientific gut reaction (which I’m sure Mr. Gladwell would be interested to hear, see Blink ) is that the CRT test scores rose when presented borderline illegibly because the questions took longer to read, giving the mind a moment to further process the information and identify the detail that would otherwise be skipped.
I suspect that if you were to show the questions as highly legible flash cards one word at a time, you would get a similar outcome.
This experiment reminds me of the old joke/riddle where you ask a person to say the word “Toast” 20 times fast, and then immediately — and quickly — ask, “What do you put in a toaster?!” Many people blurt out “Toast!” but then promptly realize their anwer was wrong. If you ask the question slowly, it simply doesn’t work.
I have always been a ploddingly slow reader. I recall many years ago starting to take a speed-reading course but quitting after the first session because the first step was to read a passage in one minute and answer questions. The course claimed that if you got all the answers correct, that was a problem — you were “studying,” not reading, and you’d have to learn to sacrifice detail for speed. I realized this was true — I did read intent on internalizing details. So I quit the class.
Why is this germane? Well, I got those two questions correct, and the third that I looked up — not because I’m smarter than the MIT folk, but likely because I read slower.
I remember creating a poster using Letraset when I was in high school (this was before we used computers), and I deliberately put my headline characters ‘squiff’— slightly out of perfect alignment. It wasn’t to get a folksy, hand-made approach, it was far more subtle, just minor shifts — and when I held mine against a straight version, mine was glaringly ‘distinctive’ — with almost no discernible reason why. My art teacher gave me an ‘A’ when I told him why.
I love to see this done well. It takes real talent to make what looks like a mistake balance into a great design.
I agree with Mary Jane and Jure. The “improved” versions were more attractive, but the original version was easier to read. I found myself losing my place when reading the samples that had been evened out in any way.
Thanks for a great blog!
You might be interested to read Daniel Kahneman’s Thinking, Fast and Slow, in which he explains two types of thinking: System I is heuristic thinking (where you are likely to be stumbled by the bat and ball / widget questions under this system), and System II, which is systematic thinking that takes more effort and produces deeper contemplation (hence the title of the book). By making students in an experiment frown while answering a question, they were able to raise the percentage of correct results (System I switched to System II). See the Wiki entry on the book for a quick intro.
My guess for your example above is that you tend to ruminate on the words more when you slow down to read.
I’m very hesitant to take Gladwell’s conclusions at face value. He has a knack for pulling good stories out of ambiguous scientific findings. Here’s a very interesting review of David and Goliath.”
Sounds like an argument from the ongoing debate between David McCandless vs Edward Tufte…(in short, the ‘vacuous’ popularism of McCandless vs the ‘boring’ rigour of Tufte)
Very interesting and a little worrying!
Somewhat unfortunately runs counter to my discussions with clients on the importance of having quality, readable typography. Perhaps they were right all along that their version in Microsoft Word performs just as well (and possible better it seems).
This reminds me of another study: “Aesthetics of Reading” by Microsoft (the irony!) — I’ve linked the full report, below but there is interesting commentary by typographer Jon Tan here: http://24ways.org/2012/science/ — see further down the page under the heading “Swinging Mood.” In brief:
“there are important differences between good and poor typography that appear to have little effect on common performance measures such as reading speed and comprehension.” In short, good typography didn’t help people read faster or comprehend better.
They also found that “the participants who received the good typography performed better on relative subjective duration and on certain cognitive tasks,” and that “good typography induces a good mood.”
Very interesting thinking in conjunction with the study mentioned in your post. Seems there is marked balance between reading performance, aesthetics, and even the mood created in the reader.
http://affect.media.mit.edu/pdfs/05.larson-picard.pdf
I had suspected this principle in something completely unrelated. The archaic King James translation of the Bible is harder to read compared to “modern English,” but that slows the reader down. You think about what is said. You think about what is meant. You interpret it for yourself.
Or, maybe we just need to set a modern translation in a bad font…
Simply making the type a little harder to read slows the readers down — I agree with David in NYC, that’s what is happening here. That’s just enough to “force” the reader to think a bit more. But making the design more difficult, per se, is not the answer. We designers need to think about the user experience, whether the project is a web site, a book, or a simple flyer.
When presenting complex content, it’s best to invite the audience/reader to share the journey, or at least visually pause occasionally to allow folks to catch up. A mediocre instructor presents content and assumes the students will memorize it. For that, they could read a book. A great instructor infuses the presentation with passion for the subject and for the journey of learning — or at least checks in on the students once in awhile.
Could the effects of halation be a factor? The medium shown not only has the normal halation created by reversed type, but also
that created by an illuminated screen.
Great post.
By far, the easiest for me to read is the “aligned left without hyphens.” I can read it much faster since it’s chunked better per line. Don’t know about comprehension though.
Thing to remember here is that “driving in the heavy rain for extended periods of time makes you tired and irritated faster than in the mild weather” (if you catch my drift ;}).
Good drift!
A few years ago, some ad agencies sped up audio to improve audience attention and comprehension, so this sounds like the visual equivalent. I don’t have the design skills most of you enjoy, but that Kindle page was disturbing. Heck, back in the old days of e-mail when forwarded texts had >>>s in the margins, I used to spend a lot of time deleting them from each line and reformatting all the text before I forwarded them.
I’m a sick puppy, I know.
And the obvious question to ask is will disfluent, difficult-to-read text negatively affect the total number of readers because it is less inviting and looks like hard work? Probably — you would end up with a smaller number of total readers who would be more engaged.
Content’s value would have to be significantly greater to warrant the reader’s investment in time and effort.
LOL! I still delete >>>s and often clean up typos, too, before forwarding an email.
I’m pretty sure the Kindle “design” is unintentional. Correctly spaced and hyphenated text takes more computing power, which I’m guessing they don’t want to spend, but at some point they’ll do it.
Pingback: This Week in InDesign Articles, Number 112 | InDesignSecrets