Design is pretty intuitive — more feel, usually, than science. Add this here, delete that there, reshape one thing, recolor another.
Are there rules for this?
As it turns out, yes. Not rules like, “always make round objects red,” or, “use only sans-serif type for wayfinding signs,” but rules of perception that govern how we see.
Early in the 20th century, German and Austrian psychologists developed a school of psychology called Gestalt, which attempts to explain human behavior in terms of pattern seeking. Gestalt theory explains how the eye organizes visual experiences and how the brain interprets them. Gestalt is not design. But knowing the visual principles of Gestalt will give you a valuable design toolbox.
Here’s an example of how . . .
Gestalt term: Closure
The principle of Closure refers to our natural tendency to try to close gaps and complete unfinished forms.
How it applies
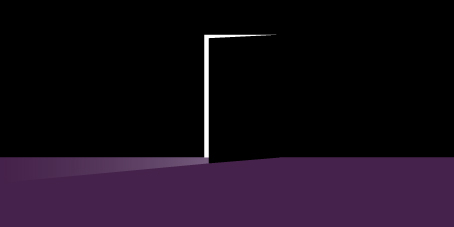
A closed shape, which is complete and stable, can be boring. An open shape is an invitation to become involved. Below, for example, our sense of closure sees a whole door, although our eyes do not . . .

Almost shut but not quite, this door engages the viewer; a door fully open or shut is complete and therefore passive.
The trick is balance — knowing just how wide a gap to leave to make your audience want to close it:

Above, we subconsciously close the gaps and see both an = sign and a fully formed E, a clever visual trick explained by closure.

Above, the S is fully encircled and therefore closed. There is nothing more for the viewer to do; he remains passive.

Above, the open S makes the viewer complete the circle. Because of this subconscious engagement, most viewers will prefer it. Designs that involve the viewer usually do better than those that don’t!
That’s Gestalt! That’s design!
——————————
Understanding Gestalt theory will improve every design you make, from those 30-minute freebies to $10,000 (or $100,000) brand makeovers. This article originally ran in Before & After issue 13 (left) as the third in a Gestalt series that spanned issues 11–18, which are on our 50-issue Master Collection DVD.
Robin writes: “Before & After has focused my thinking about design. Instead of looking at what I’ve done and just thinking that I like or don’t like it, I consider why that might be the case. It enforces that design is more than making things pretty, which, unfortunately, a lot of people seem to think. Good design is actually problem solving.”






Great information, as always. However, be careful of statements like this: “use only sans-serif type for wayfinding signs.” Depending where in the scheme of wayfinding you are referring, serif-typeface signs are strictly prohibited, as, for example, for tactile room signs. Experts in wayfinding such as myself are governed by the national Standards for Accessible Design set forth by the U.S. Department of Justice. It really kinda sucks, but those are the rules, and the law.
Pingback: Getting Jiggy with Gestalt « Clappable Design